After installation these things You can start local setup configuration with tools
Following Bellow:
- First install Xampp server
- Install Git
- download file (Ex. nnps.ctpltest.io) to provided by System Admin
Follow these steps:
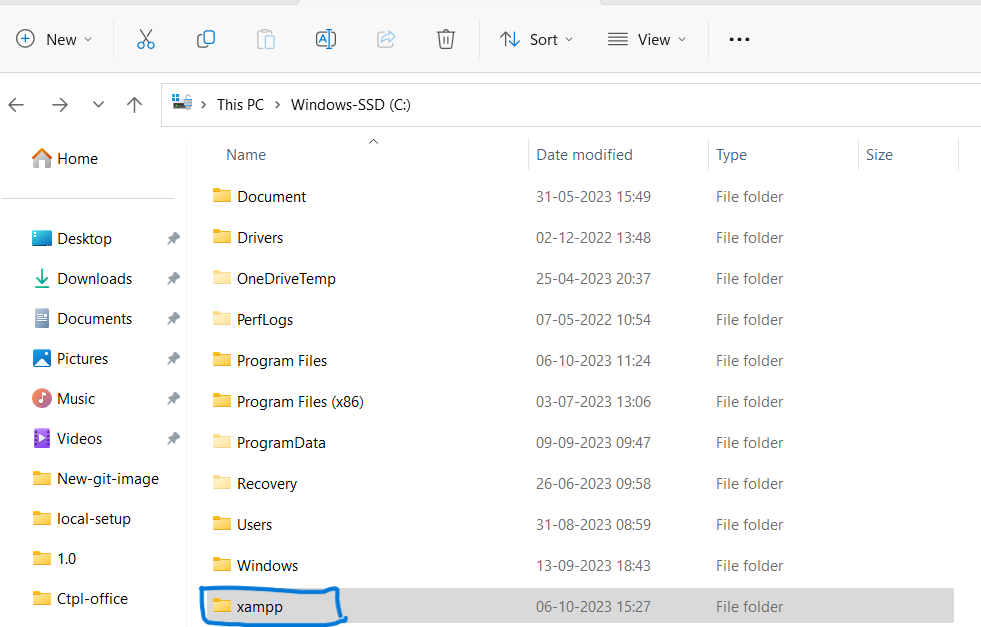
Step 1: Go that path where xampp server is install.

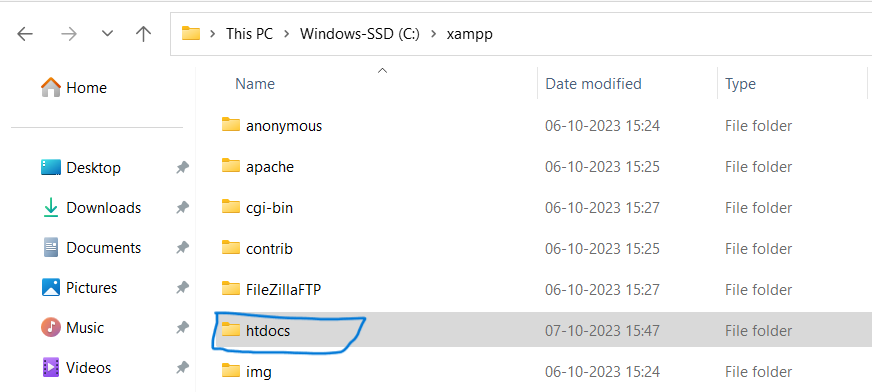
Step 2: click on xampp folder after that go in htdocs folder and double click on that.

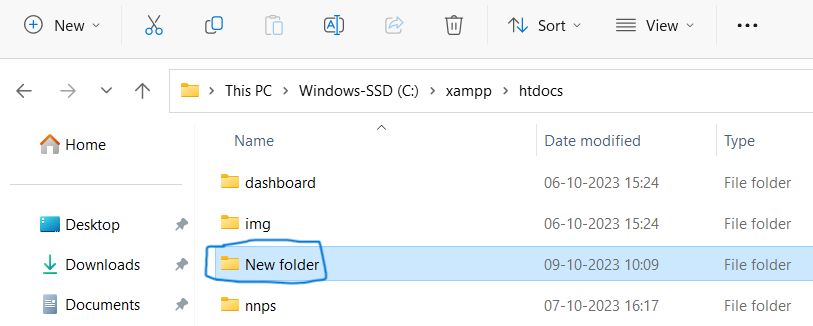
Step 3: create new folder inside htdocs folder and give project name for example(New folder >> put nnps << project-name)

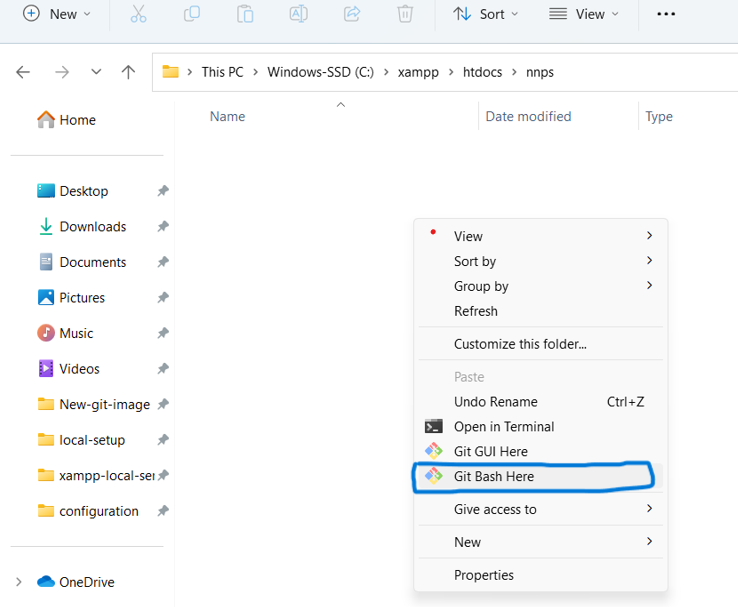
Step 4: Go inside Project folder(nnps)>> right click on mouse and then open Git Bash Here.

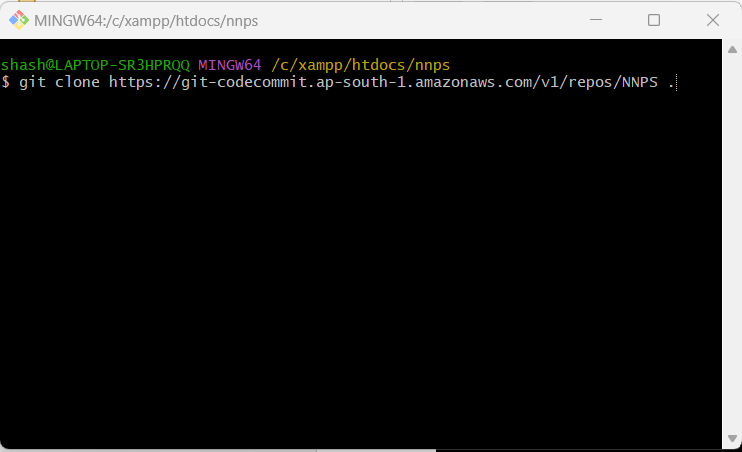
Step 5: Go in Terminal After that you have to clone with repo. Follow this command:
# git clone https://git-codecommit.ap-south-1.amazonaws.com/v1/repos/NNPS .and press enter

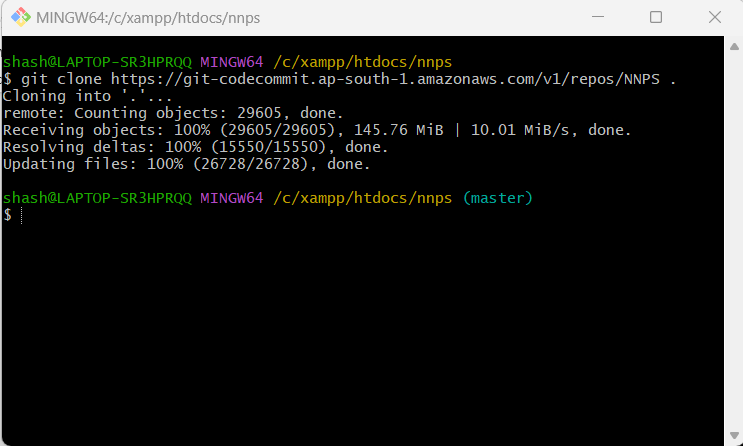
Step 6: After cloning. You can see this type of screen

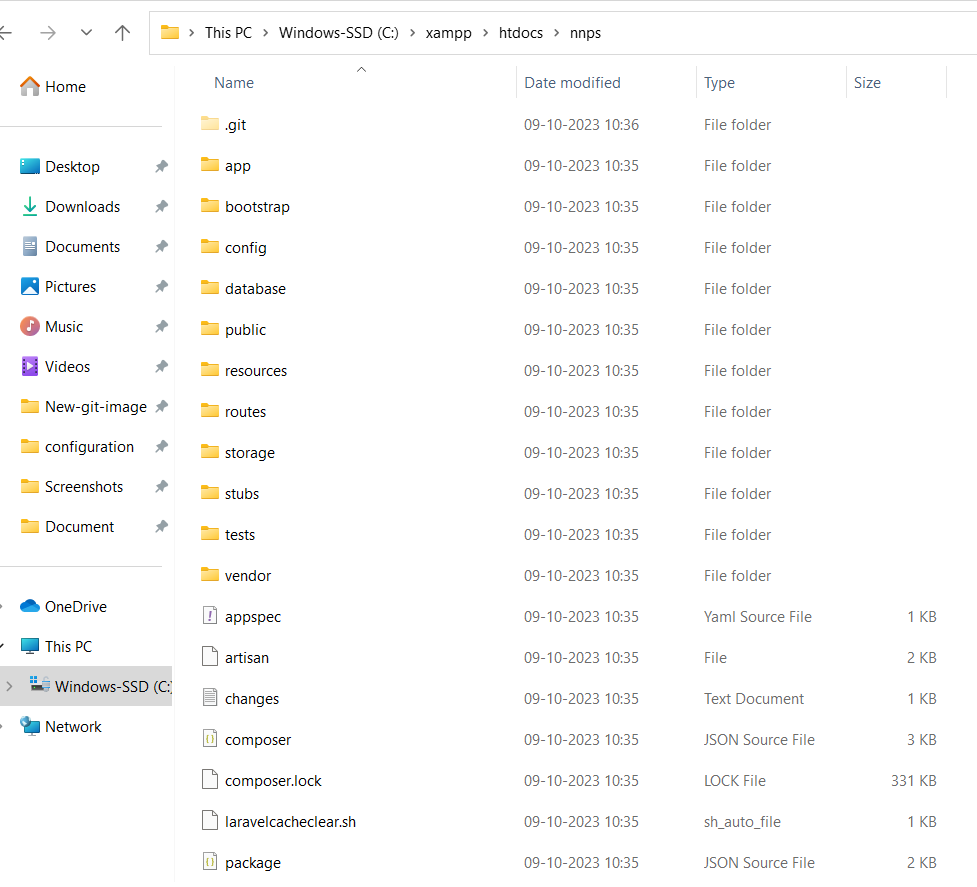
Step 7: Go inside Project folder

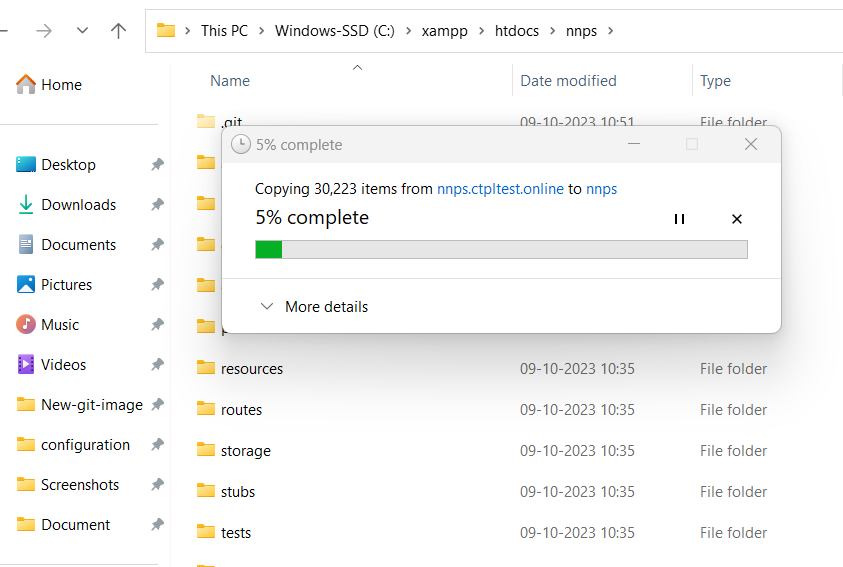
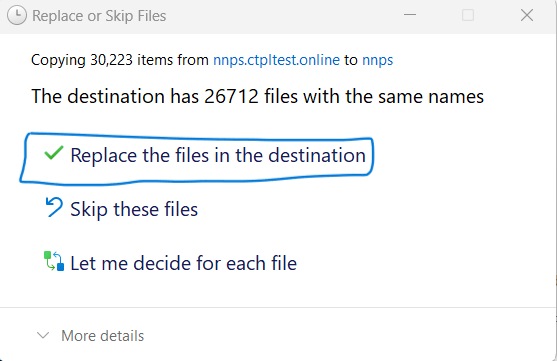
Step 8: Unzip the zip file provided by system admin and paste all files in the project folder and replace all.

Click on Replace the files in the destination On taht folder all file will replace.

DB Import Porcessing
Step 9: Database provide by System Admin related project and start process
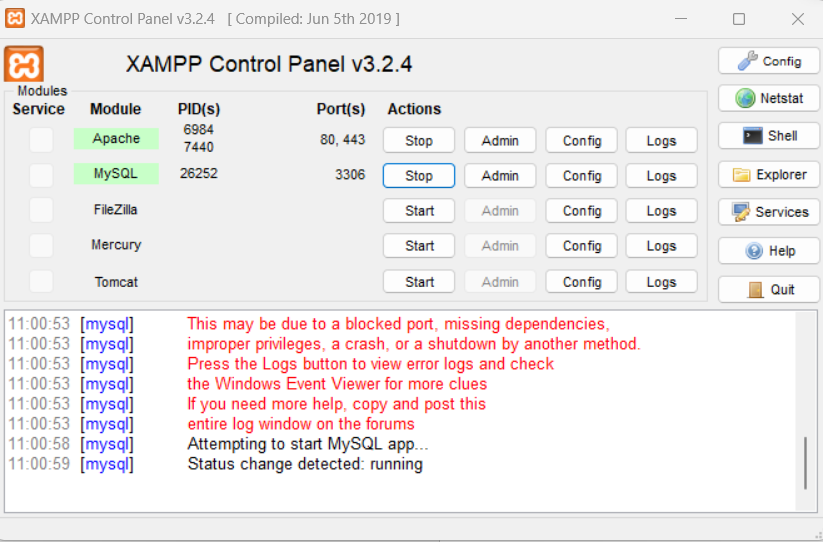
- click on the xampp control pannel and start Apache and MySql server

Step 10: Open shell terminal and follow thise commands
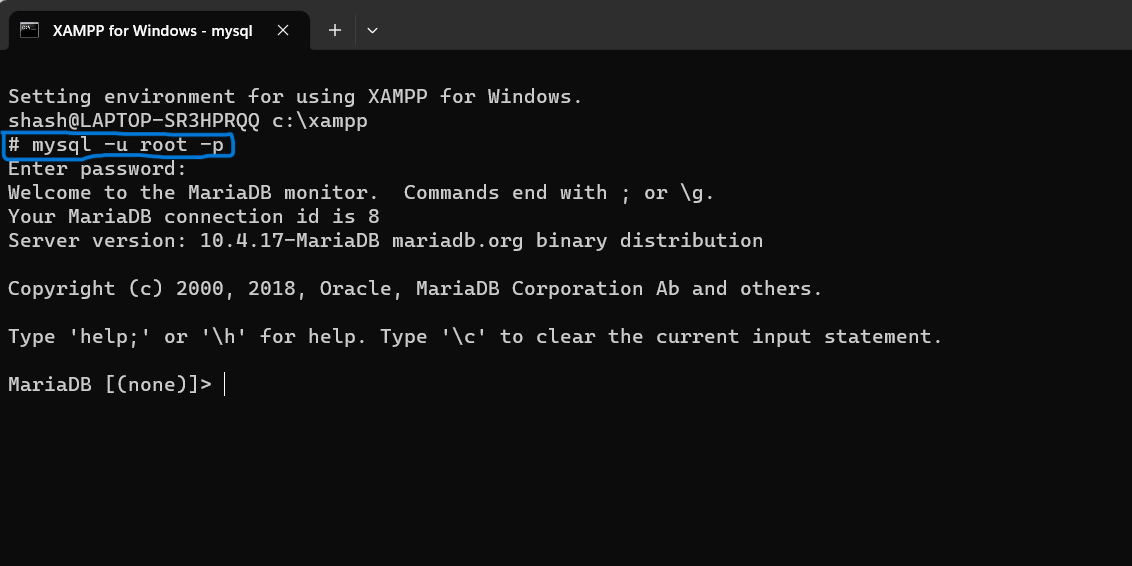
# mysql -u root -p
- And click enter after that again click enter, don’t put password and look this type of screen

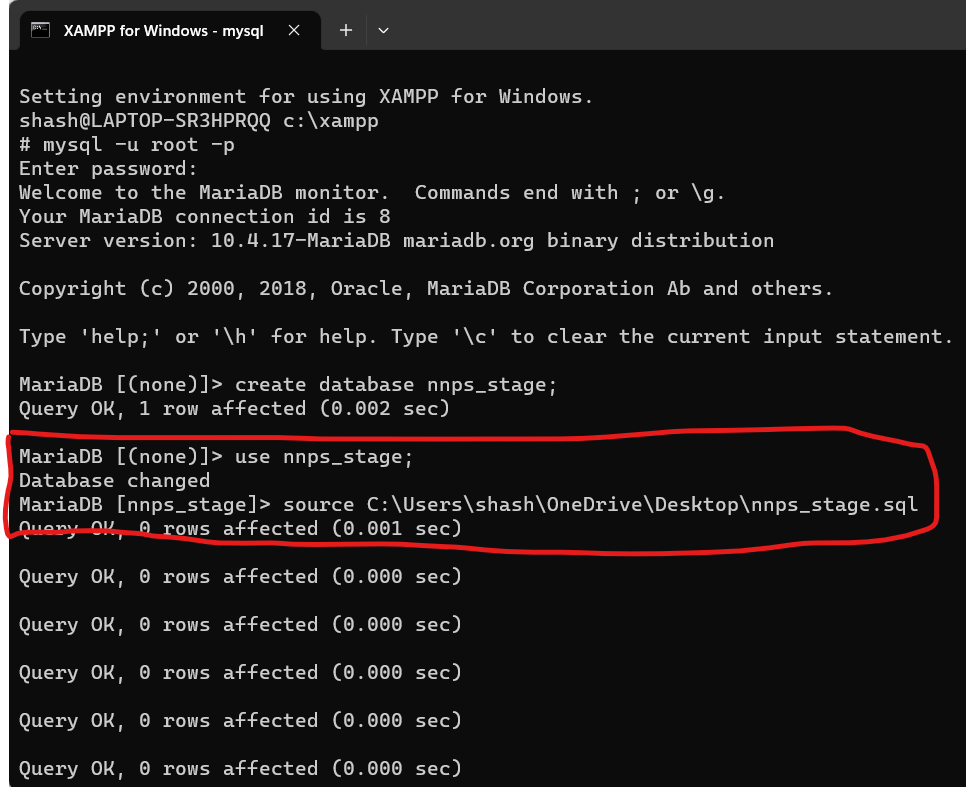
Step 11: After this process create database follow this command
# create database db-name(nnps_stage); # use db_name(nnps_stage); # source put path where database file is exist like that: C:\Users\shash\Desktop\nnps_stage.sql

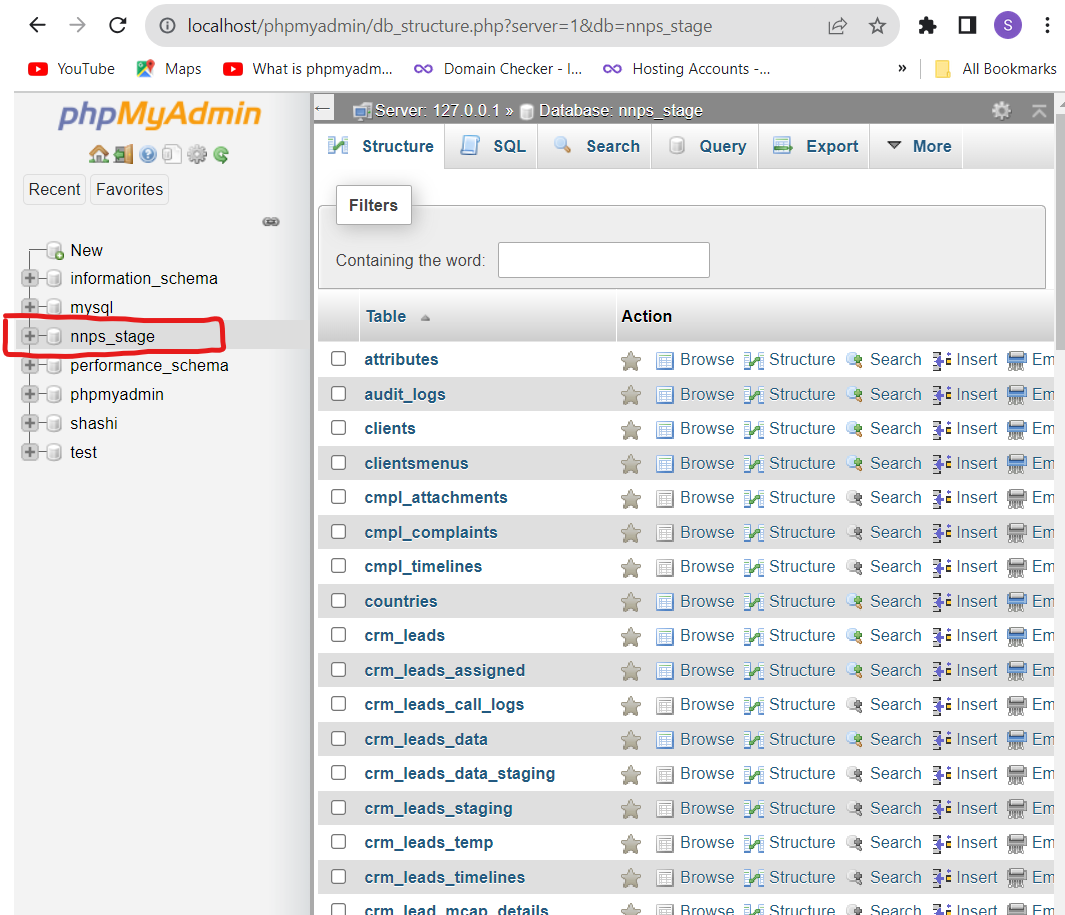
Step 12: Go on Browser put this url >> http://localhost/phpmyadmin/
- Click on phpMyAdmin and show import database, you can see on dashboard

Step 13: After that change in .env file, like that
- DB_DATABASE=Database name (nnps_stage)
- DB_USERNAME=root
- DB_PASSWORD=
Note: After this process open browser and type: http://localhost/project-folder-name(nnps)/public/